概要
最近は Sublime ちゃんだけでなく VScode を使ってみてる。つねに道具を増やすことを心がけよ、と昔読んだ本に書いてあったのでな。みろりHPのリニューアルについてはほとんど VScode で行ったぜ。

VScode はペアプロ機能とか、設定ファイル同期とかがあるのがいいね。そして何より Sublime 風のキーバインドに自動設定してくれる拡張があるのがすげえ。ありがとうございます。
VScode にはおおよそ満足しているけれど、フォントを選ぶのに苦労した。そのことを書く。
(2024-12-20) 追記
この記事については、更新版があるぜ↓
結論
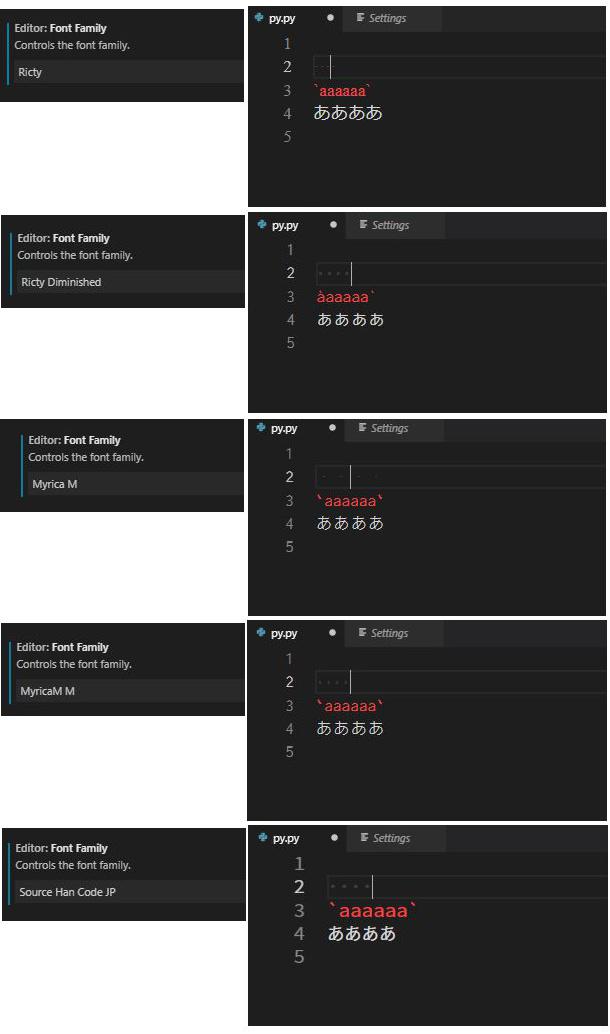
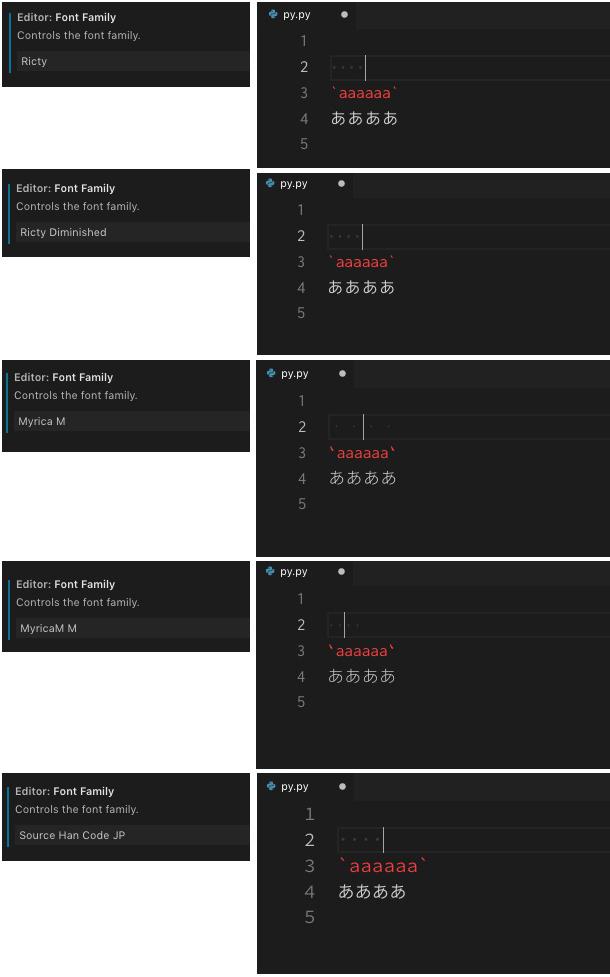
Windows では MyricaM M か Source Han Code JP
| Font | Impression |
|---|---|
| Ricty | 半角スペースの表示がおかしい。 |
| Ricty Diminished | バッククォートの表示がおかしい。 |
| Myrica M | 半角スペースの表示がおかしい。 |
| MyricaM M | OK. |
| Source Han Code JP | OK. ただし全角:半角のサイズ差が2:3 |

Mac では Ricty, Ricty Diminished か Source Han Code JP
| Font | Impression |
|---|---|
| Ricty | OK. |
| Ricty Diminished | OK. |
| Myrica M | 半角スペースの表示がおかしい。 |
| MyricaM M | 半角スペースの表示がおかしい。 |
| Source Han Code JP | OK. ただし全角:半角のサイズ差が2:3 |

まあその、表示のおかしさについてはぼくの環境のせいなのかもしれないけれどさ。
フォントの入手
Ricty
brew tap sanemat/font
brew install ricty
cp -f /usr/local/opt/ricty/share/fonts/Ricty*.ttf ~/Library/Fonts/
fc-cache -vf
Ricty Diminished
https://github.com/edihbrandon/RictyDiminished からダウンロードして ttf ファイルをダブルクリック -> インストール。
Myrica M と MyricaM M
https://myrica.estable.jp/ からダウンロードして ttc ファイルをダブルクリック -> インストール。
Source Han Code JP
https://github.com/adobe-fonts/source-han-code-jp/releases から ((OTF, OTC)) とついてるファイルをダウンロードして OTC/ttc ファイルをダブルクリック -> インストール。