まえおき
知人が WordPress でブログを始めてな。
ぼくもそろそろレンタルブログを引っ越すかなー。
手遊びでプログラミングをやってんだから、折角だしイチから自分で作ってみるか!
みたいなノリで始めたブログ作りだったけど数ヶ月かかるえれープロジェクトになっちまった。その節はネットの個人ブログに大層助けられたんで、ぼくもまた、把握したノウハウをまとめていくぜ。
だがまあ言うまでもなく趣味 Pythonista の言うことなんで、間違ってたらすまねえ、すまねえ……。
Django 開発で一番タイヘンなのは環境作りだと思った。なんで、まずもってちゃんと動く環境を整えるとこから書く。
はじめる前に把握しておいたほうがよさげなコト
環境で苦労しているのは多分ぼくだけではなくて、ネットには以下のような悲痛な叫びが溢れている。
- 自分のぱそこでは動くのに本番環境に移したら動かねえ!
- 本番環境で画像が表示されねえ!
- そのくせ、エラーはどこにも表示されねえ!
- 本番環境でエラーを表示させる方法ないんですか?(憤怒)
全部ぼくの叫びでもあるんだけど。
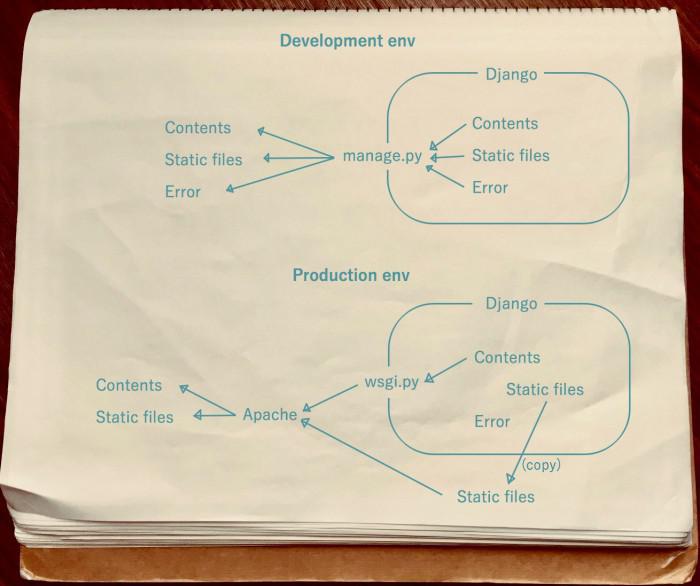
これらの問題は、テスト環境と本番環境では Django の動かし方が違うことに由来しているのだ。

このとおり、テスト環境ではなんもしなくても全部そのまま配信してくれる。その一方で本番環境ではエラーや静的ファイルの配信方法が違う。だからテスト環境のコードをそのまま本番環境に移しても動かないのだ。
ていうかそもそも起動ファイルが違うんだよな。テスト環境では manage.py であるのに対し本番環境では wsgi.py だ。そこでも混乱した。だから上述の問題を解決するとき踏むステップは以下になる。
- manage.py ではなく wsgi.py で起動する方法をしる。
- 静的ファイルを配信する方法をしる。
- エラーを配信する方法をしる。
それを踏まえて作る開発環境
- Vagrant, Virtualbox
- CentOS7
- Apache
- MySQL
- Python3.6
- Django2.1.8
- (Mac High Sierra)
ローカルのぱそこに仮想マシンの CentOS7 を用意して、つねに本番環境の設定(DEBUG = False)で開発する。エラーを見る方法と静的ファイルの配信方法さえ抑えておけば DEBUG = True で動かす必要なんてないのだ。