概要
twbs-pagination と bootstrap4.3 を利用したページネーションのノートを書くぜ。

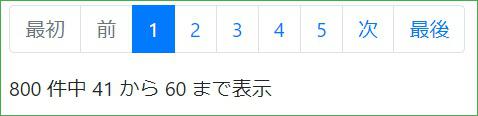
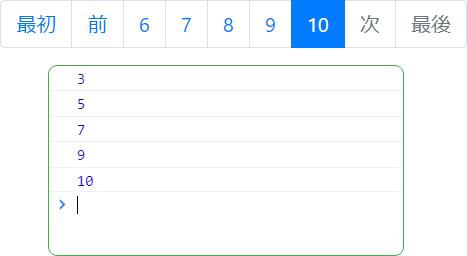
こういう感じのを作る。
ライブラリを揃える
今回はサクッと CDN で揃えるぜ。
揃えたものがこちらになります。(3分クッキング感)
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="http://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twbs-pagination/1.4.2/jquery.twbsPagination.min.js"></script>
twbs-pagination を使う
<ul id="a"></ul>
// ページネーションを描画します。
// pageNum: 現在のページ番号
// maxPageNum: ページ総数
function drawPagination(pageNum, maxPageNum) {
// 一度更にします。
$('#a').twbsPagination('destroy');
// ページネーションを描画します。
$('#a').twbsPagination({
startPage : pageNum,
totalPages: maxPageNum,
first: '最初',
prev : '前',
next : '次',
last : '最後',
// これつけないと onPageClick の関数が初期表示時に実行されるアホ不具合がある。
initiateStartPageClick: false,
onPageClick: function (event, pageNum) {
// ホントならここで実データの読み込みを行いたいけれど
// とりあえず押されたページ番号を表示しとくよ。
console.log(pageNum);
},
});
}
↓ つかいかた。
drawPagination(1, 10);

「x 件中 y から z まで表示」
<div id="b"></div>
// 「x 件中 y から z まで表示」
// recordsTotal: 全件数
// skipNum: スキップしたレコード数
// length: 現在のページに表示する実データ件数
function drawInfo(recordsTotal, skipNum, length) {
$('#b').text(`${recordsTotal} 件中 ${skipNum + 1} から ${skipNum + length} まで表示`);
}
↓ つかいかた。
drawInfo(800, 40, 20);
「800 件中 41 から 60 まで表示」って出るよ。
ページネーション実装の手順
サーバへ送るもの
pageNum(ページ番号)conditions(データの検索条件(あれば))
サーバがやること
conditions使ってrecordsTotal(全件数)取得pageSize(1ページの表示件数)を定義skipNum(スキップ件数)を計算:pageSize * (pageNum - 1)skipNumとconditions使ってrecords(実データ)取得maxPageNum(ページ総数)を計算:ceil(recordsTotal / pageSize)
クライアントへ送るもの
recordsTotal,skipNum,records,maxPageNum
クライアントがやること
recordsを画面に表示- ページネーションを表示
drawPagination(pageNum, maxPageNum)- 上で作ったやつだ。
- 「x 件中~」を表示
drawInfo(recordsTotal, skipNum, records.length)- 上で作ったやつだ。
おしまい
これはみろりHPに実装しようかな、と思っていた機能だ。とくに活きるページがなかったのでお蔵入りになった。だけれどせっかく考えたんで、こうしてまとめておこう。