概要
前回(Apache で静的ファイルを開く)はわちゃわちゃと環境をいじってタイヘンだった。今回はちょっと落ち着いて、ひとつだけページを追加する。まあその、次回は DEBUG = False でもエラーを見れるようにがんばるんだけど、ページがないとエラーも出ないからな。その布石だよ。
テンプレートを使う設定
config/settings/base.py にテンプレートを置くフォルダを指定。
TEMPLATES = [
{
# templates ディレクトリ以下にテンプレートを置くよって設定。
'DIRS': [os.path.join(BASE_DIR, 'templates')],
# ... 略 ...
},
]
ページを追加するときやること
- urls.py に「この URL にアクセスされたときはこれを実行」を書く。(ルーティングっていうんだって)
- views.py に実行の内容を書く。
- 必要なら django html テンプレートを書く。
urls.py
from app import views # これを追加。
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.top), # これも追加!
]
views.py
def top(request):
# templates/app/top.html を表示する。
return render(request, 'app/top.html')
django html テンプレート
templates/app/top.html を表示するって上に書いたのでそれを作る。
$ mkdir -p templates/app
$ touch templates/app/top.html
top.html はこんな内容にしといてみる。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>aaaa</title>
</head>
<body>
aaaa
</body>
</html>
表示確認
これでもう開けるはず。
アクセス: http://localhost:9000/
なんか反映されないぞ? ってときは Apache 先輩を再起動してみる。
# 仮想マシンの中に入る。
$ vagrant ssh
# Apache 先輩再起動。
$ sudo apachectl restart
エラーを起こしてみる
たとえばこんなふうにすると当然エラーになる。
def top(request):
aaaa # 突然の aaaa
return render(request, 'app/top.html')

この画面のエラーが握りつぶされているのは DEBUG = False で動かしているからだ。なので True にすれば何がおかしいのが出てくる。ただなるべく本番環境に近い状態で開発したいので、次回は False のままエラーハンドリングをする。
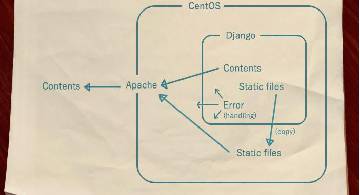
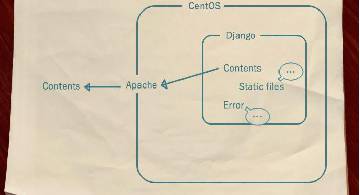
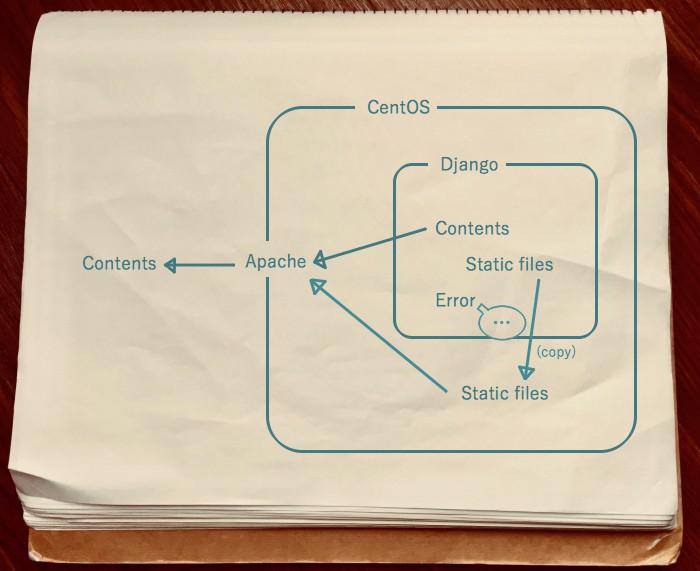
現在の状態

こんな感じだ。
次回予告
エラーハンドリングをする。
# おつかれやんした git commit.
$ git add --all
$ git commit -m "ページを追加"