概要
前回(Apache で開く)のつづき。
- Apache 環境
DEBUG = False
における静的ファイル配信をするぞ。自前の画像と、 admin ページの静的ファイルが表示されればOKだ。 Django 初心者プレイヤーにとって静的ファイルの扱いはでけー壁だ。だけどホントのところ必要なのは3つの設定と1つのコマンドだけなのだ。
サンプル静的ファイル設置
読み込みに使う静的ファイルをテキトーに用意しよう。
$ mkdir -p static/app/images
$ curl https://www.mrrhp.com/static/app/img/core/midori-icon.jpg -o static/app/images/midori-icon.jpg
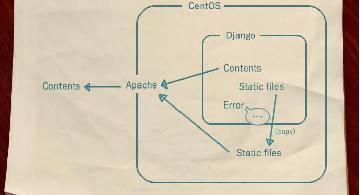
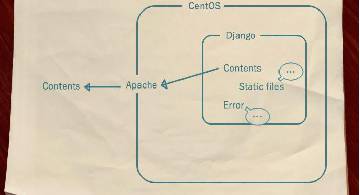
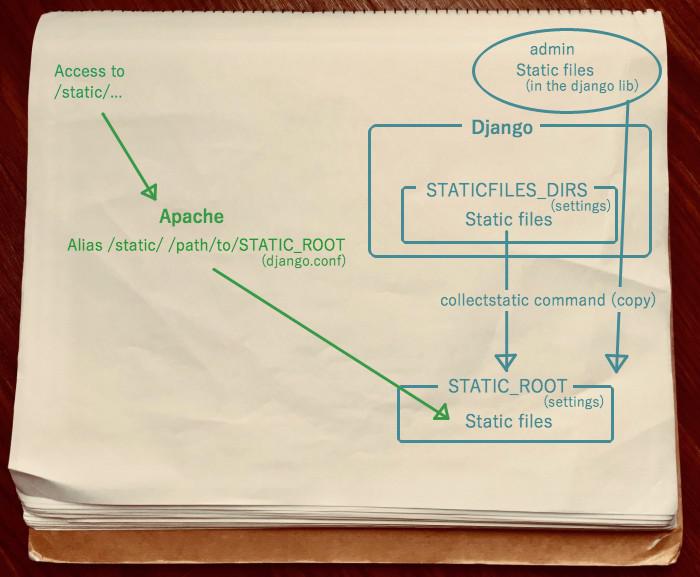
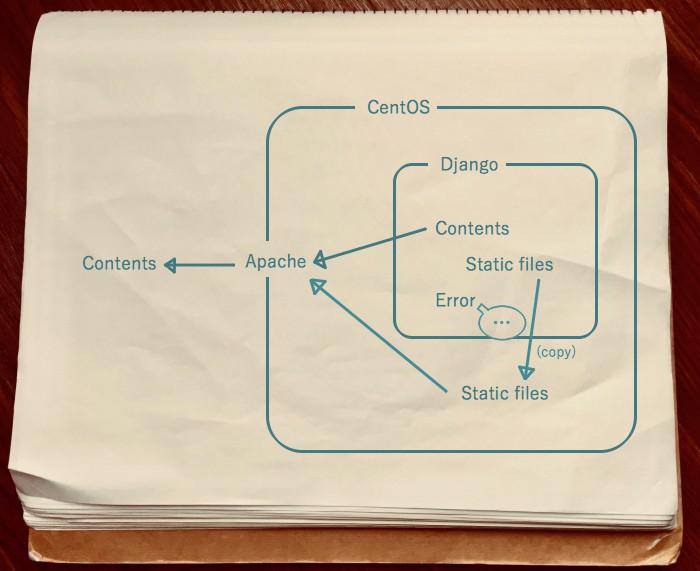
Apache で静的ファイルを表示するとは
こういうことだ。

ゼッテー最初に戸惑うと思うんだけど、本番環境では静的ファイルをわざわざ別のフォルダにコピーして配信する。セキュリティ上の理由があるらしいぞ。しらんけど。コピー先は今回 /var/www/static にする。
Django は静的ファイルをそこへコピーする。Apache はそこへ静的ファイルを取りにいく。という流れになる。というわけで静的ファイル配信に必要なのは以下だ。
STATICFILES_DIRS: Django がコピー時に静的ファイルをかき集める場所。STATIC_ROOT: Django が静的ファイルをコピーする場所。Alias: Apache にその場所を教えるとこ。
設定をかく
設定ファイルは分割してある(DjangoNote 設定ファイルを複数つくる)のが前提。
STATICFILES_DIRS を config/settings/base.py へ
# ここに記したフォルダを静的ファイルと認識する。
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
これを書いた時点で、 Apache ではないローカルの環境では見れる。てかこれを書かないと Apache じゃなくとも見れない。
STATIC_ROOT を config/settings/for_production.py へ
# 静的ファイルのコピー先。
STATIC_ROOT = '/var/www/static'
Alias 設定を django.conf へ(provision.sh)
django.conf の記述は provision.sh に書いているので、そこをいじる。以下のように書いてた部分を……
# こういうふうに書いてたところを……
# Apache 先輩が Django を使うための設定ファイル。
touch /etc/httpd/conf.d/django.conf
chmod 777 /etc/httpd/conf.d/django.conf
cat << __EOF__ > /etc/httpd/conf.d/django.conf
WSGIPythonHome /env3.6
WSGIPythonPath /vagrant:/env3.6/lib/python3.6/site-packages
WSGIScriptAlias / /vagrant/config/wsgi.py
<Directory /vagrant/config>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
__EOF__
#
# あとで静的ファイルの配信設定を追加予定。
#
こういうふうに更新する。
# こうする
# Apache 先輩が Django を使うための設定ファイル。
touch /etc/httpd/conf.d/django.conf
chmod 777 /etc/httpd/conf.d/django.conf
cat << __EOF__ > /etc/httpd/conf.d/django.conf
WSGIPythonHome /env3.6
WSGIPythonPath /vagrant:/env3.6/lib/python3.6/site-packages
Alias /favicon.ico /var/www/static/favicon.ico
Alias /static/ /var/www/static/
<Directory /var/www/static>
Require all granted
</Directory>
WSGIScriptAlias / /vagrant/config/wsgi.py
<Directory /vagrant/config>
<Files wsgi.py>
Require all granted
</Files>
</Directory>
__EOF__
chmod 777 /var/www
collectstatic
コピーは manage.py collectstatic コマンドで行う。環境作成時に自動で流れるように provision.sh に書いとく。以下のように書いてたところを……
#
# 静的ファイルを Apache 先輩の支配領域へコピーするコマンドを書く予定。
#
こうする。
# Django の静的ファイルを STATIC_ROOT に指定したディレクトリへコピー。
python /vagrant/manage.py collectstatic -c --noinput --settings=config.settings.for_production
manage.py はテスト用の設定ファイルを読むように指定している一方で STATIC_ROOT は本番用の設定ファイルに書いたから、そちらを使って実行するように指定している。留意点だけど、 collectstatic のコマンドは静的ファイルが増えるたびに流さないとダメだ。コピーだから。
かいた設定を適用
provision.sh を更新したので読み込みなおせば Apache 環境でも静的ファイルが配信できる。
$ vagrant provision
自前の画像へアクセス: http://localhost:9000/static/app/images/midori-icon.jpg
admin へアクセス: http://localhost:9000/admin/

前回は死んでいた admin ページのデザインが生きているぜ。
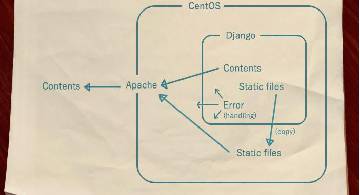
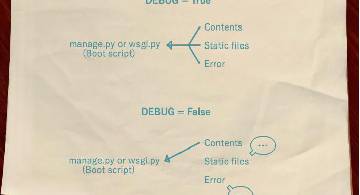
現在の状態

こんな感じだ。エラーについてはまだ何もしていない。
次回予告
次回はちょっと落ち着いて、ひとつだけページを追加する。
# おつかれやんした git commit.
$ git add --all
$ git commit -m "Apache 環境で静的ファイルを配信するまで"
現在のフォルダのようす