概要
みろりHPを作るときには GitLab をばりばり使った。そのとき使っていた開発フローを紹介しようかなと。たぶん Issue 駆動開発って呼ばれるやつ。
開発フロー
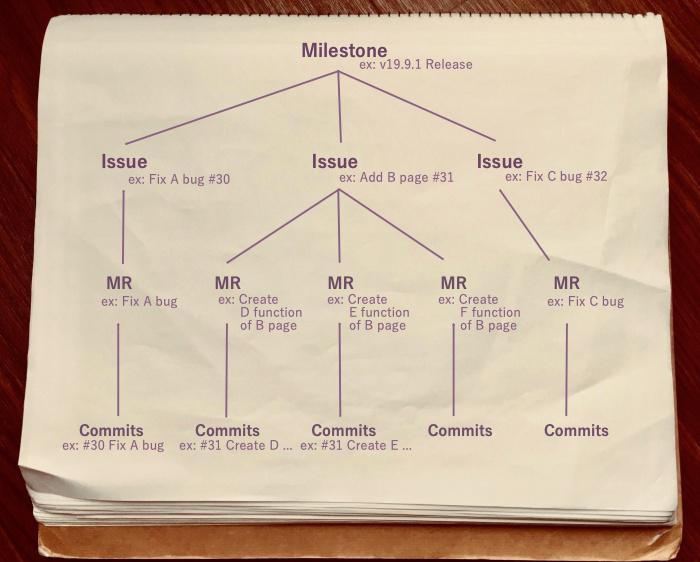
こんな感じ。
- Milestone 作成。例:
v19.9.1 Release - 開発
- Issue 作成。「これを実装する」「このバグを解決する」「こんなアイデアはどうか」
- Branch と Merge request 作成。例:
midori-mate/a_functionfeature/a_functionfeature/#82_a_function - Commit 作成。例:
#82 Fix A functionFix A function (#82) - レビュー依頼。 Assignee を設定してコメント。
- 修正と再レビュー。
- マージ。
- 2 を繰り返して開発。
- Milestone を閉じる。

Milestone : Issue = 1 : n
Issue : Merge request = 1 : n
Merge request : Commit = 1 : n
以上の関係になる。とくに Merge request の粒度は高くする(変更はごく小さくする)こと。ひとつの Merge request は数行程度の変更で構わない。そうするとレビューもしやすい。
各フェイズの詳細を以下に。
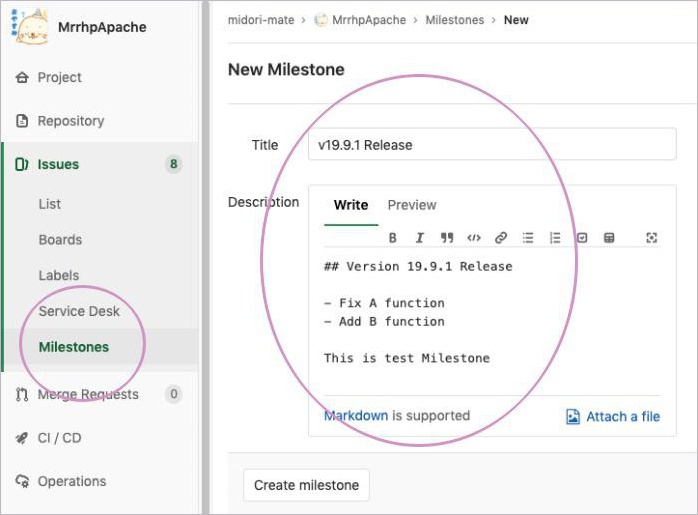
Milestone 作成

大きな区切りを決める。いつまでにバージョン何々をリリース、とか。ぼくは v19.9.1 Release みたいな名前にしているよ。
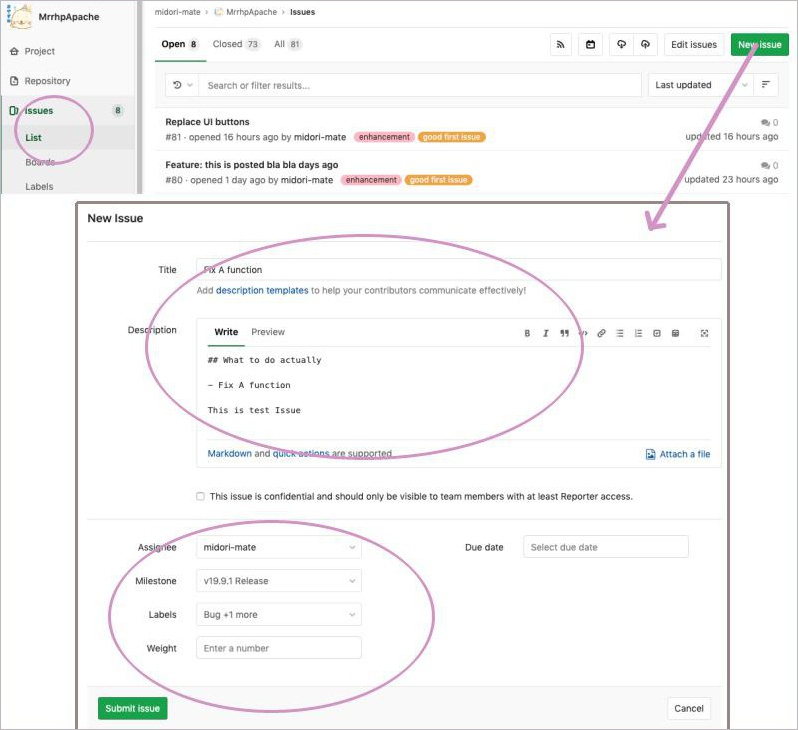
Issue 作成

小さな区切りを決める。 Issue は「問題点」という意味だけれど、「これを実装する」「このバグを解決する」「こんなアイデアはどうか」みたいなものを投稿する。これは各個人が気軽にポンポン投稿していいものみたいだぞ。
- Title, Description : これはまあ適当に。デフォルトのテンプレートを用意することもできる。
- Assignee : この Issue に対応する人を設定する。最初は空っぽでもいい。
- Milestone : さっき作った Milestone を設定。最初は空っぽでもいい。
- Labels : まあなんだ、 Issue 一覧で絞り込みとかしやすくなるね。趣味レベルとしては、一覧がカラフルで愉快になる。
- その他 : あんま使ったコトない。
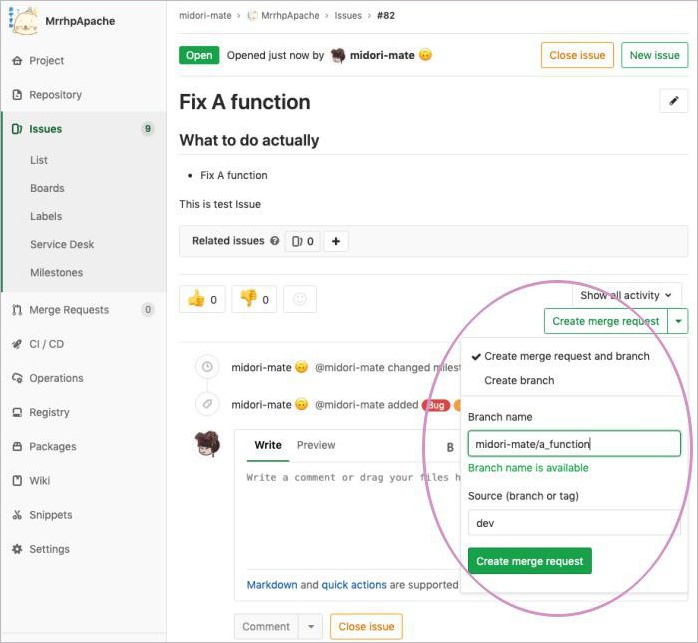
Branch と Merge request 作成

Issue のページからブランチとマージリクエストを作る。ブランチ名は 担当ユーザ名/機能名 か feature/機能名 か feature/#Issue番号_機能名。
Branch を pull して開発する
コミットコメントは次のような感じでお好みで。
#Issue番号 内容例:#82 Fix A function内容 (#Issue番号)例:Fix A function (#82)
なおコミットには試行錯誤の過程は含めず、スッキリとした内容にすること。 #82 Aをとりあえず修正してみた #82 さっきの動かなかったからやっぱやめ とかはダメってことね。だけどそういうコミットは、開発中は便利だから使うことはあると思う。そういうときは、 push する前に、 git reset --mixed *** でコミットを整理すればいいと思う。
レビューを依頼

push したら対応 Merge request を編集する。
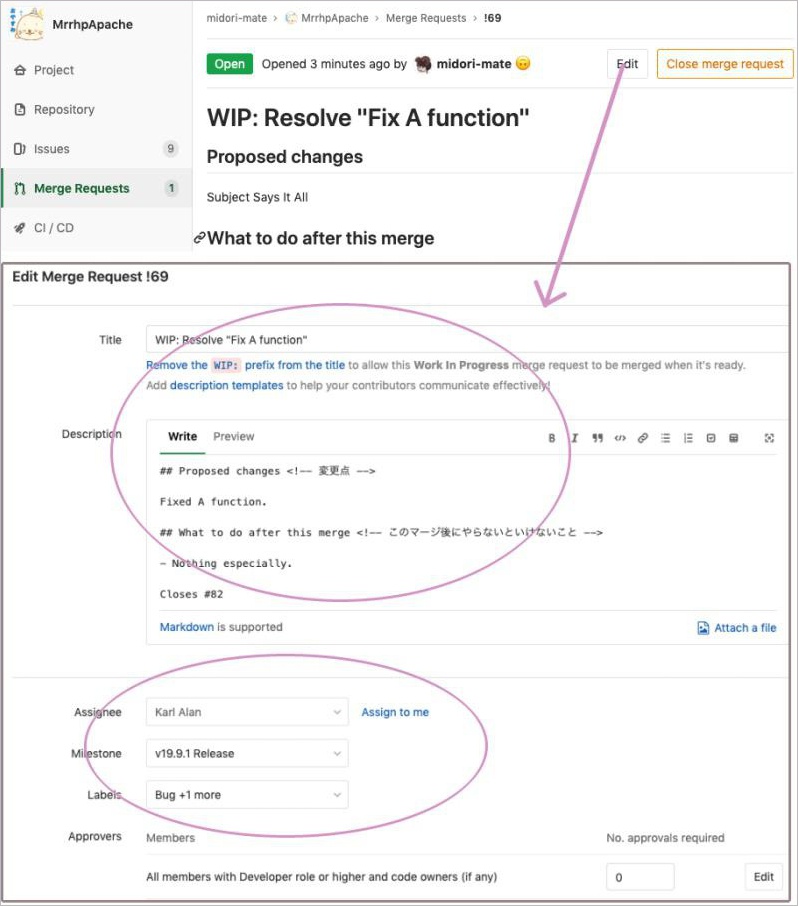
- Title :
WIP:を外す。 - Description : まあ適当に。
Closes #Issue番号をつけると、このリクエストがマージされたとき対応する Issue が自動で close される。(この手順で Merge request を作った場合勝手についてる。) - Assignee : レビューする人を選択。マージする人でもある。

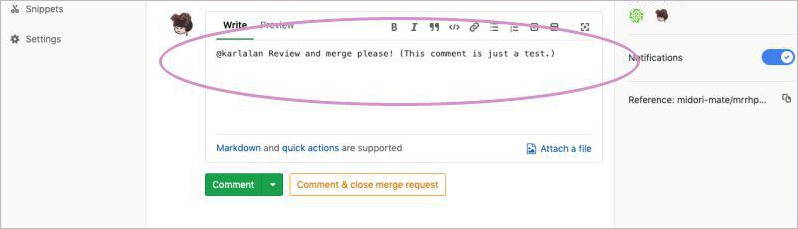
Assignee にコメントでレビューを依頼する。
レビューと修正

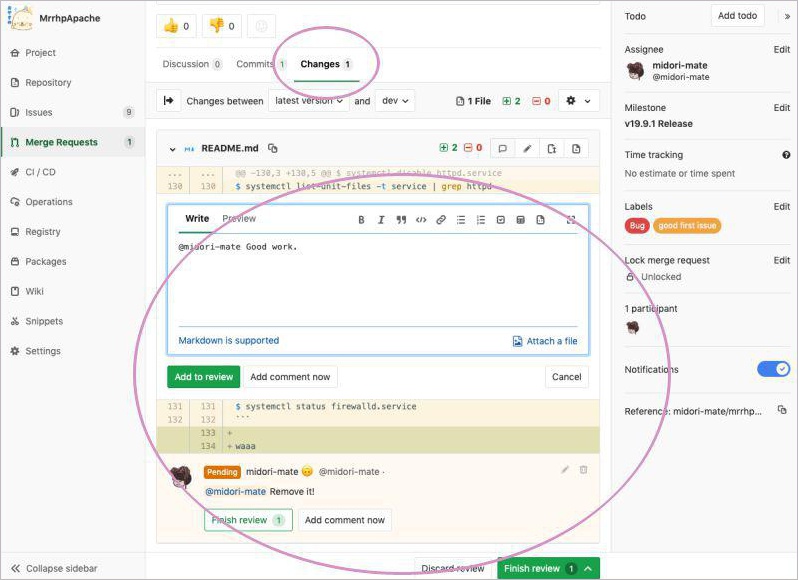
Assignee の人はレビューしてコメントする。(画像では例として自分でやってる。)

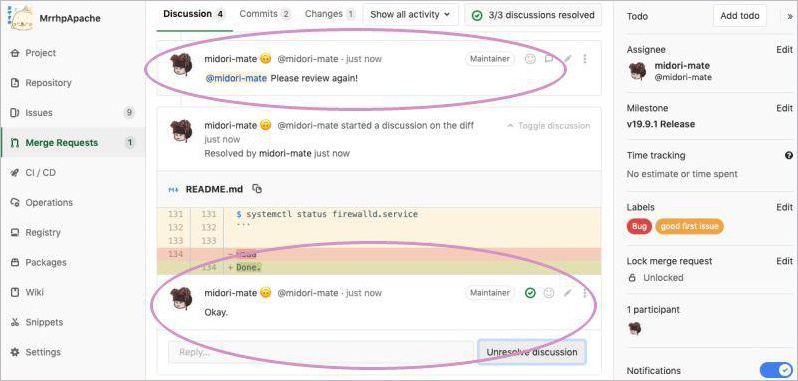
レビューで修正を依頼されたら、修正してコミットして push して、またコメントで依頼。
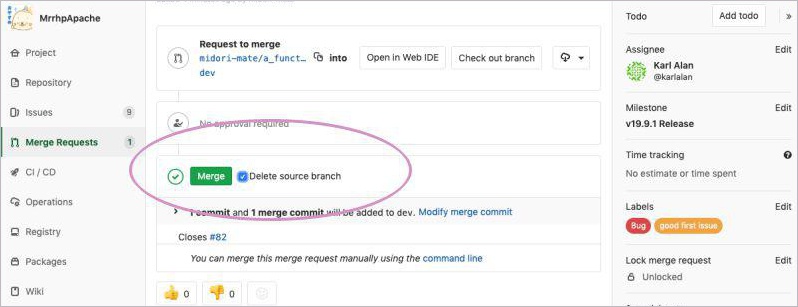
Merge

Assignee の人はチェック後、マージしつつブランチを削除する。
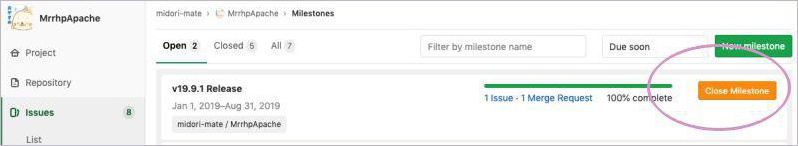
おしまい

全部終わったら Milestone を閉じる。
Slack に通知
こんなフローがあったところで通知がこなけりゃ意味ないので Slack に通知しとく。
- Slack の Incoming WebHooks のページ にアクセス。
- Add Configuration
- 画面に従って通知をするチャンネルを指定
- Webhook URL を取得
- このページで通知時のアイコンとかいろいろ決められる。
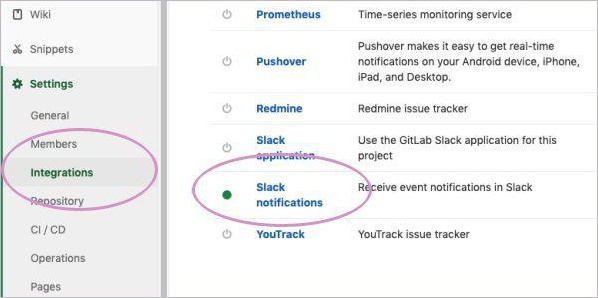
- GitLab に戻ってきて Settings > Integrations > Slack notifications
- Webhook に Webhook URL を入力。