概要
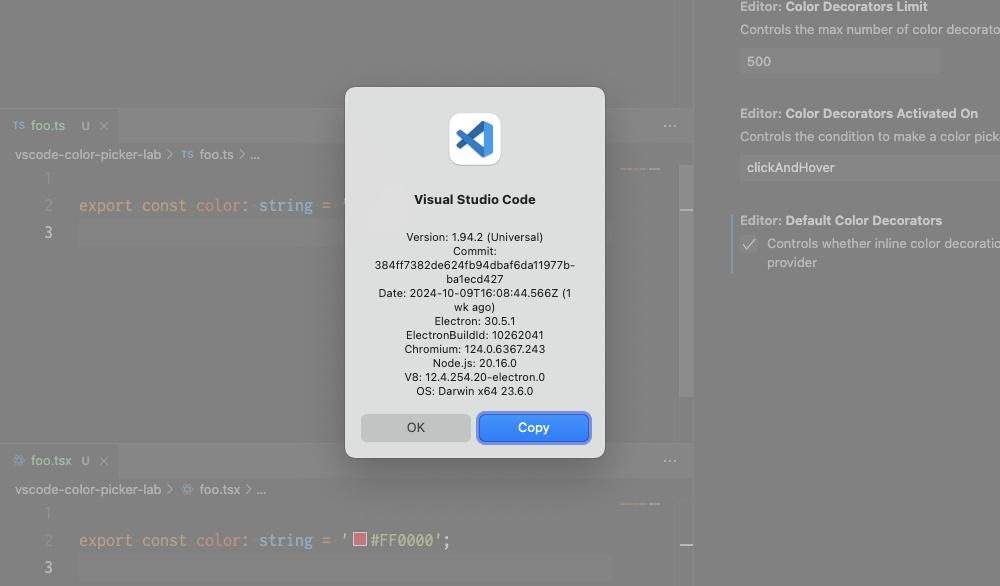
VScode の話しようぜ! 今回扱う VScode は Version: 1.94.2 (Universal) だ。よろしく!

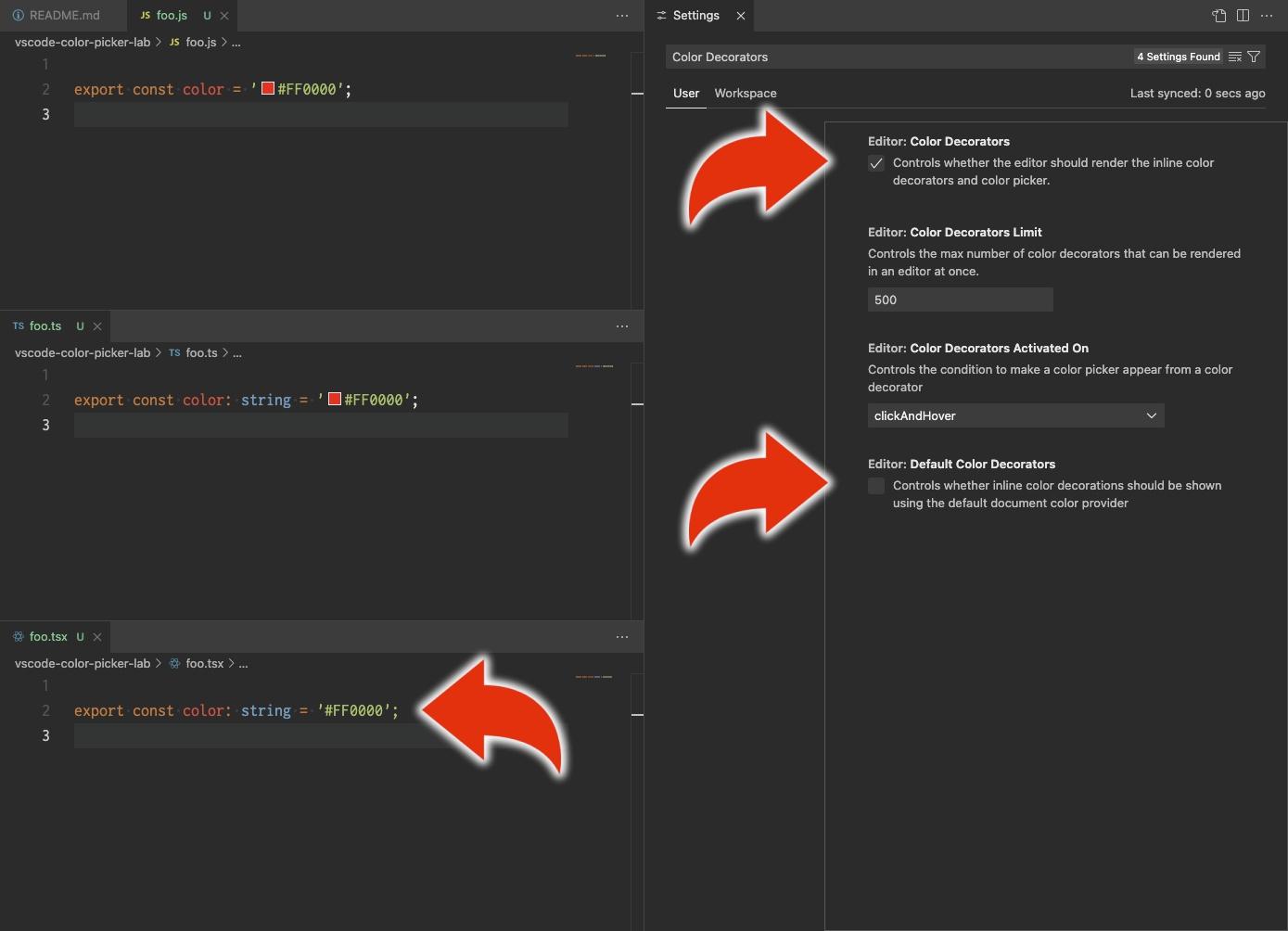
JS ファイルや TS ファイルでは色の四角が出るのに TSX ファイルでは出ないんだが?!
ああ、はいはい。 VScode で、16進数カラーのプレビューを見ることが出来る大変便利な機能、正式には inline color decoratorsのことを言ってやがるな? それが、 JavaScript ファイルや TypeScript では出てくるのだが、 React.js のファイル形式である TSX ファイルでは出てこないと。
いや、そもそもそんなモノを見たことがないのだが、という人は、こんな風に ON にしてくれ。
- 設定画面を出す > Color Decorators で検索 > Color Decorators を ON にする

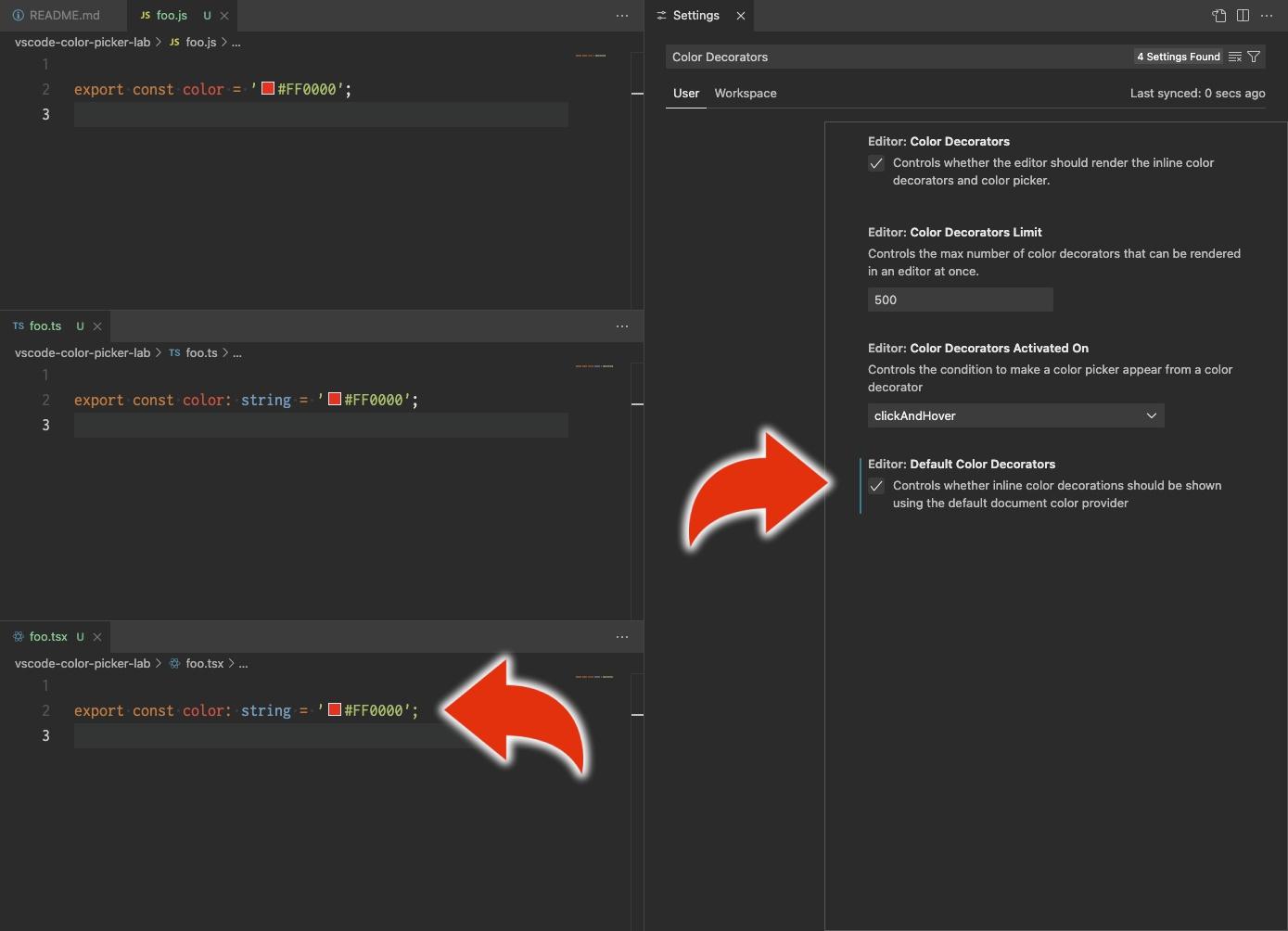
うん、見た感じ、確かに TSX では無効だな。じゃあ設定画面の下のとこにある Default Color Decorators を ON にしようぜ。

これで本件は解決だな。
vscode-color-picker 拡張機能は不要
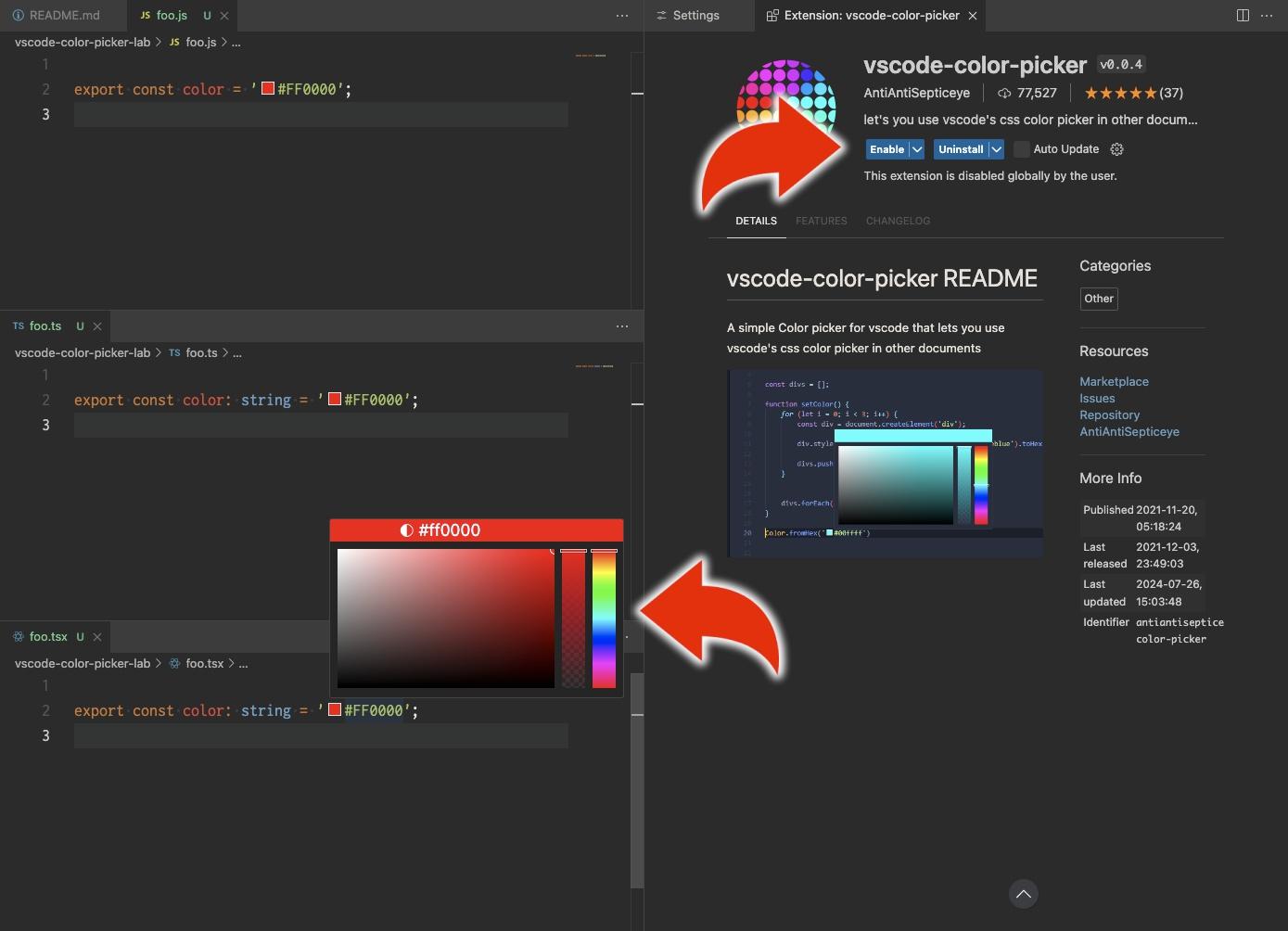
以前は、 VScode でこうやって色プレビュー (inline color decorators というのがホントの名前) を見たり、カラーピッカーを使うときには vscode-color-picker 拡張機能を使っていたりしたものだ。
が、もう不要だ。 VScode は規定でその機能をサポートしている。以下のように、拡張機能がなくとも、色プレビューもカラーピッカーも動く。

2023年の Version 1.78 からサポートされているらしいな。
おしまい
お察しのとおり、先週あたりに React.js で遊んでいたときに調べたコトだぜ。
VScode 本体のアップグレードをキープアップして、拡張機能を減らしていくのは、いい感じだな。 vscode-color-picker 拡張機能には長いことお世話になった。これまでありがとう。