概要
なんか速くね? いまみろりHPを御閲覧のみろりHP愛読者諸兄は、なんか速くね? と思われているのではなかろうか。実は今回 Google PageSpeed Insights を参考に、サイト表示速度の改善を行ったのだ。
- https://developers.google.com/speed/pagespeed/insights/
- (2024-05-01) なんか URL 変わってた。 https://pagespeed.web.dev/
今回の見所というかリリースノート
PageSpeed Insights は、サイトの読み込み速度について評価してくれて、改善のアドバイスをくれるサービスだ。今回のみろりHP v3.15.0 では、次の点についてササッと手を加えてみた。
- テキスト圧縮の有効化
- これはサーバがみろりHPを配信する際、 gzip 形式を用いることだ。これはアプリケーション側ではなくて、配信に使っているサーバ・ソフトウェア Apache の設定を変更した。
- css の配信には自サーバではなく cdn のファイルを使わせてもらう
- Content delivery network は、静的ファイルをスピーディに配信してくれるサービスだ。有名なライブラリはたいていこの cdn に対応してくれているので、利用する。(みろりHPは有名なライブラリしか使っていない)
- JavaScript は非同期で読み込む
- 現代のサイトとして、みろりHPも JavaScript をガンガン使っているわけだが、その読み込みをページ表示前に行っているせいでページ表示が遅くなっていた。
- JavaScript は非同期で読み込むことで、ページ表示を高速化したぜ。
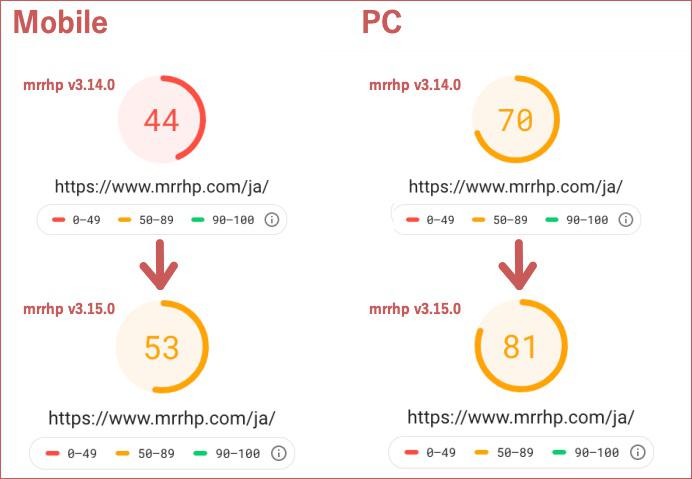
ここらへんのメンテナンスを行うことで PageSpeed Insights のスコアがアップしたぞ。

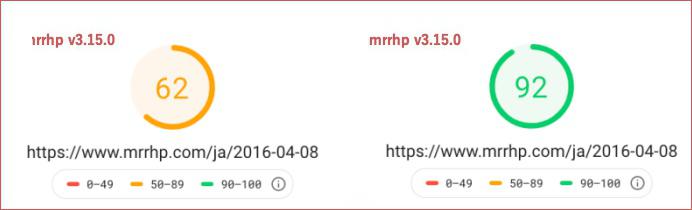
テキストだけの記事ページについてはもっと高い。

おしまい
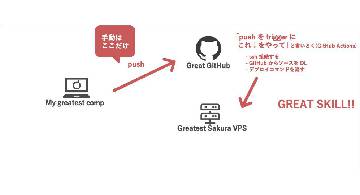
続けざまにサイト更新を行ってしまったが、自動デプロイ導入によって制作がラクになったことが明らかにモチベーションになっている。
やっぱり作業効率化はとっても大事だ。あとサイト速度については、 css の読み込みについてもうちょい改善できるらしいんだけど、ちょいとササッとできなかったのでまたおいおい。