●
プログラミングのブログとかでさー、スクリプトに色がついてるやつ(シンタックスハイライトっていうらしい)がよくあるじゃん。あれに憧れてみろりhpも少し装飾してみた。ただこのブログサービスの仕様による条件がひとつ。このjugemブログ、新たにCSSファイルとかJSファイルをアップロードできないんだよ。それを踏まえて今回の変更をノートしておく。
●
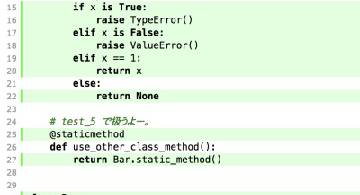
シンタックスハイライト。 code-prettifyなるライブラリを使う。Javascriptではあるのだが、ネットにスクリプトが上がっているのでそれをインポートするだけでOK。jugemブログでもそれは可能。こういうの助かるなー。
<!-- コードの装飾 -->
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
背景色とかフォントの装飾。 CSSを自作した。新たにCSSファイルを追加することはできないのだけど、CSSを追記することは可能なので。
pre.mycode {
padding: 0.5em, 1em;
overflow: auto;
white-space: pre-wrap;
word-wrap: break-word;
}
pre.mycode code {
font-family: Menlo, "Bitstream Vera Sans Mono", "DejaVu Sans Mono", Monaco, Consolas, monospace;
font-size: 15px; /* ろりhpのデフォルトが15.2なので気持ち小さめに。 */
}
pre.mycode code:first-line {
line-height: 0px;
}
pre.beige {
background: #f3e9dd;
}
pre.lightgreen {
background: #ebf9cb;
}
使い方。
<pre class="mycode lightgreen"><code class="prettyprint">
# ここにスクリプトを書く。
</code></pre>
●
さらにガッツリ装飾したり、行番号をつけたり背景色ごと変更するのも主流みたいだったけれど、この程度のあっさり具合がろりhpに合うと思ったんでこのくらいで。