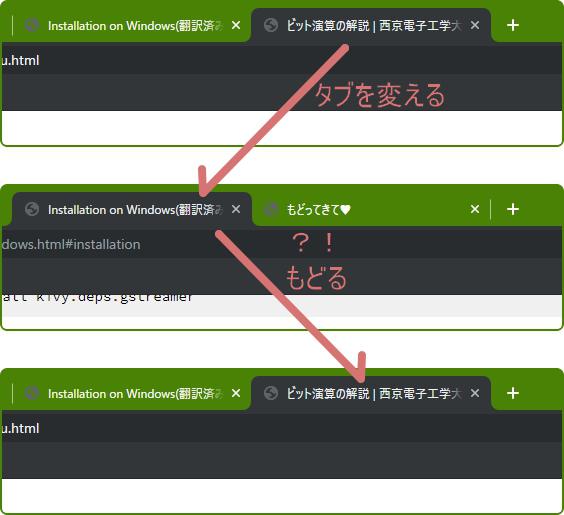
これ面白くね?

スクリプト
こんな Html & Javascript で出来たよ。
<!DOCTYPE html>
<html>
<head>
<title>ビット演算の解説 | 西京電子工学大学</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script>
var originalPageTitle = document.title;
function changeTitle() {
document.title = document.hidden ? 'もどってきて♥' : originalPageTitle;
}
$(function () {
$(document).on('visibilitychange', function () {
setTimeout(changeTitle, 200);
});
});
</script>
</body>
</html>
参考
こちらのサイトで使っているのを発見した。ほんで「おもしろ!」と思ってソッコー真似してみた。